Domótica
Sonoff Mini controlado a través de una interfaz HMI Nextion
Introducción
La ejecución de este tutorial tiene la finalidad de que se pueda controlar el encendido y apagado de una lámpara o algún otro dispositivo electrónico. Como elemento de accionamiento se utiliza el Sonoff R3, dispositivo de control el esp-01 y la adquisición de datos a través de la interfaz Nextion. Este procedimiento lo vamos a lograr gracias a las nuevas versiones de Sonoff R3 y Sonoff mini que traen incluidos un nuevos sistema que nos permite controlarlos por medio de comandos POST, esto se puede llevar a cabo gracias a un puente que permite el intercambio de la forma de control. Este modo se le llama Sonoff DIY Mode.
Para poder iniciar con esta actividad en primera instancia debemos conocer los elementos qué estaremos utilizando durante el tutorial:
¿Qué es el Sonoff?
Sonoff es un interruptor inteligente que te permite controlar el encendido / apagado de cualquier dispositivo o aparato eléctrico / electrónico desde cualquier artefacto inteligente como un teléfono móvil o tableta.
¿Qué es el Sonoff R3?
Este Sonoff básico R3 WIFI interruptor inteligente te permite controlar el encendido / apagado de cualquier dispositivo o aparato eléctrico / electrónico. Cuenta con una APP Remote Control, radio frecuencia de 433 MHz, Timer y Schedule, Share control, Voice control, estado de sincronización, no requiere HUB y control LAN. Este elemento se basa en la norma IEEE 802,11 b/g/n 2,4 GHz.

¿Qué es Sonoff mini?
Este dispositivo inteligente tiene la peculiaridad de controlar de manera manual e inalámbrica desde la aplicación eWeLink una lámpara o cualquiera aparato eléctrico. Tiene comandos ON/OFF, además de poder establecer los tiempos de funcionamiento, los desarrolladores permiten la actualización del firmware para acceder a más funciones, crear escenas inteligentes para activar / desactivar grupos de dispositivos Sonoff tocando se teléfono, verificación el cambio de estado del dispositivo en su teléfono en tiempo real y ejecute el dispositivo en su teléfono aunque no haya una conexión WI-FI normal. La frecuencia inalámbrica que permite es de 2.4 GHz, control LAN, alimentación a 100 – 240 VCA a 60 Hz.

¿Qué es la pantalla Touch Nextion?
La pantalla Nextion HMI es una interfaz hombre – máquina Touch que los permite atreves de un programa “Nextion Editor” crear diversos tipos de interfaz y utilizarla para diferentes tipos de implementaciones, tanto eléctricas e electrónicas. En el editor puedes agregar texto, etiquetas, botones, texto desplazable, números, Xfloat, barra de progreso, imágenes, temporizadores, ondas, variables, botones duales y mucho más.

Existen varios tipos de modelos.
| NX3224T024_011 | NX4024T032_011 | NX4827T043_011 | NX8048T070_011 |
|---|---|---|---|
| Pixeles: 240×320 | Pixeles: 240×400 | Pixeles: 480×272 | Pixeles: 800×480 |
| Largo: 2.4 pulgadas | Largo: 3.2 pulgadas | Largo: 4.3 pulgadas | Largo: 7 pulgadas |
| Flash: 4M | Flash: 4M | Flash: 16M | Flash: 16M |
| RAM: 3584 B | RAM: 3584 B | RAM: 3584 B | RAM: 3584 B |
| Frecuencia: 48 M | Frecuencia: 48 M | Frecuencia: 48 M | Frecuencia: 48 M |
| NX3224T028_011 | NX4832T035_011 | NX8048T050_011 |
|---|---|---|
| Pixeles: 240×320 | Pixeles: 320×480 | Pixeles: 800×480 |
| Largo: 2.8 pulgadas | Largo: 3.5 pulgadas | Largo: 5 pulgadas |
| Flash: 4M | Flash: 16M | Flash: 16M |
| RAM: 3584 B | RAM: 3584 B | RAM: 3584 B |
| Frecuencia: 48 M | Frecuencia: 48 M | Frecuencia: 48 M |
| NX3224K024_011 | NX4024K032_011 | NX4827K043_011 | NX8048K070_011 |
|---|---|---|---|
| Pixeles: 240×320 | Pixeles: 240×400 | Pixeles: 480×272 | Pixeles: 800×480 |
| Largo: 2.4 pulgadas | Largo: 3.2 pulgadas | Largo: 4.3 pulgadas | Largo: 7 pulgadas |
| Flash: 16M | Flash: 16M | Flash: 32M | Flash: 32M |
| RAM: 3584 B | RAM: 3584 B | RAM: 8192 B | RAM: 8192 B |
| Frecuencia: 48 M | Frecuencia: 48 M | Frecuencia: 108 M | Frecuencia: 108 M |
| NX3224K028_011 | NX4832K035_011 | NX8048K050_011 |
|---|---|---|
| Pixeles: 240×320 | Pixeles: 320×480 | Pixeles: 800×480 |
| Largo: 2.8 pulgadas | Largo: 3.5 pulgadas | Largo: 5 pulgadas |
| Flash: 16M | Flash: 32M | Flash: 32M |
| RAM: 3584 B | RAM: 8192 B | RAM: 8192 B |
| Frecuencia: 48 M | Frecuencia: 108 M | Frecuencia: 108 M |
| NX4827P043_011 | NX8048P070_011 | NX1060P101_011 |
|---|---|---|
| Pixeles: 480×272 | Pixeles: 800×480 | Pixeles: 1000×600 |
| Largo: 4.3 pulgadas | Largo: 7 pulgadas | Largo: 10.1 pulgadas |
| Flash: 128M | Flash: 128M | Flash: 128M |
| RAM: 524288 B | RAM: 524288 B | RAM: 524288 B |
| Frecuencia: 200 M | Frecuencia: 200 M | Frecuencia: 200 M |
| NX8048P050_011 | NX1060P070_011 |
|---|---|
| Pixeles: 800×480 | Pixeles: 1024×600 |
| Largo: 5 pulgadas | Largo: 7 pulgadas |
| Flash: 128M | Flash: 128M |
| RAM: 524288 B | RAM: 524288 B |
| Frecuencia: 200 M | Frecuencia: 200 M |
La forma de la pantalla puede ser de vertical a 0 grados, horizontal a 90 grados, vertical a 180 grados y horizontal a 270 grados.
¿Qué es el módulo WIFI ESP8266 ESP-01S?
Este módulo esp-01 es un Micro-controlador que posee entradas, salidas, un integrado de control ESP8266EX, leds, memoria Flash y una antena WIFI. Puedes realizar diferentes tareas desde un modo de acceso, cliente, servidor entre otras.

¿Qué es una interfaz HMI?
Las siglas HMI significa interfaz hombre máquina, que los indica la interacción que se puede tener entre una máquina y tacto humano a través de conjuntos de imágenes, objetos gráficos que se utilizan para representar la información y las acciones en la interfaz.
DESARROLLO DEL PROYECTO
Material a utilizar (Hardware)
- Un Sonoff Basic R3 WiFi DIY Smart Switch.
- Un Módulo Esp8266 ESP-01/S
- Una pantalla Nextion
- Cables Dupont largo o cortos los necesarios para realizar las conexiones.
- Una memoria micro SD de 8 GB clase 10 Kingston y adaptador.
- Cable para fuente de alimentación.
Software a utilizar
- Editor Nextion.
- Arduino IDE.
- Sonoff DIY tool.
Para iniciar con la ejecución de este proyecto es necesario qué descargues el software Nextion Editor con la versión más reciente también el Arduino software (IDE). Ambos programas informáticos están es sus páginas oficiales y se ofrecen de manera gratuita. En este tutorial no se tiene como objetivo a cómo enseñarte a crear una interfaz desde cero, te recomendamos que busques otra fuente respecto al tema.
¿Qué utilizaremos en Nextion Editor?
La herramienta que vamos a utilizar para realizar en este proyecto será el botón Dual o “Dual-State-Button”. Lo primero que se debe realizar es ingresar las imágenes que utilizaras para que puedas realizar la función del botón. Para que se vea atractiva tu interfaz puedes agregar una imagen de fondo o algún fondo de color y a su vez colocar el botón dual para realizar la activación del Sonoff R3. La forma en que la pantalla Nextion envía la información es a través de la comunicación serial.
La forma en qué debe quedar tu botón es de esta manera.

¿Cómo configurar el botón dual?
En el editor Nextion se ingresara la siguiente programación en la pestaña (Touch Press Event). Esto permitirá que al momento de presionar el botón se envié el dato “b” y que en código ascii es el número 98, este es un dato importante ya que lo usaremos para realizar la programación y es el dato que enviara la pantalla por comunicación serial. La acción que realizara será de encendido.

Para el caso de la pestaña (Touch Release Event) se utilizara la siguiente programación. Este al igual que el otro lo que mandara será el dato “a”, que en ascii será el número 97, y al igual que el anterior realizara una acción dentro del programa. La acción que realizara será de apagado.

El ESP8266 recibirá a través de su comunicación serial los números decimales 98 y 97 respectivamente.
Poner en modo DIY Sonoff R3
Para poner en Sonoff R3 en modo DIY lo primero que tenemos que hacer es conectar el Sonoff a la aplicación y actualizar a la versión 3.3 o superior, una vez que actualicemos desconectaremos de la toma de corriente y abriremos el Sonoff.
Una vez abierto colocaremos el puente que viene en la caja del dispositivo y se lo colocaremos, esto nos permitirá que el Sonoff entre en el modo DIY.

Nota: Puede volver a usar la aplicación de eWelink siempre y cuando no tenga el puente colocado.
La aplicación que se utiliza para configurar y controlar desde la computadora el Sonoff se encuentra en el siguiente link: https://github.com/itead/Sonoff_Devices_DIY_Tools/tree/master/tool
Para empezar comenzaremos creando un punto de acceso (Hotspot), esto puede ser mediante tu celular o tu computadora, en este caso los datos que deberá tener tu punto de acceso son los siguientes:
SSID WiFi: sonoffDiy
Contraseña: 20170618sn
Estos datos son obligatorios en la primera configuración ya que el Sonoff viene configurado de esta forma desde fábrica, más adelante podremos seleccionar nuestra red para manejarlo.
Los parpadeos del led significan lo siguiente:
- El parpadeo doble rápido indica que el dispositivo ingresó al MODO BRICOLAJE y se conectó al WiFi con éxito.
- El parpadeo rápido simple indica que el dispositivo no se conecta a WiFi. verifique que el SSID y la contraseña de WiFi se hayan configurado correctamente o no, verifique si su versión de firmware es 3.3.0 (o superior), verifique el enrutador WiFi o el punto de acceso compatible con el servicio mDNS o no.
Una vez que verificamos que se conectó abriremos la aplicación que se va a utilizar en el ordenador y nos conectaremos al punto de acceso que hicimos anteriormente para que así los dispositivos estén en la misma red. La aplicación que se utiliza es tool_01DIY85 (3.3.0).exe:

Cuando ya estés conectado, aparecerá tu dispositivo para que lo puedas controlar, para conectarte a tu red, deberás darle clic donde dice change SSID password, y meter los datos de tu red personal para así poder conectar el Sonoff a esta misma.

Una vez que cambiemos la contraseña el dispositivo se reiniciara y se conectara a tu red y con esto ya podremos hacer el siguiente paso que será hacer la programación del ESP-01S para después conectarlo hacia la pantalla y poder controlar el Sonoff inalámbricamente.
Programación del ESP-01S
Antes de programarlo debemos entender que el Sonoff en modo DIY se comunica a través de comando POST, los cuales son los que hace la solicitud de la activación en este caso.
El formato del valor de retorno que maneja Sonoff DIY es el json.
¿Qué es el formato json?
JSON acrónimo de JavaScript Object Notation, es un formato de texto sencillo para el intercambio de datos. Se trata de un subconjunto de la notación literal de objetos de JavaScript, aunque, debido a su amplia adopción como alternativa a XML, se considera un formato independiente del lenguaje.
Una de las supuestas ventajas de JSON sobre XML como formato de intercambio de datos es que resulta mucho más sencillo escribir un analizador sintáctico para él. En JavaScript, un texto JSON se puede analizar fácilmente usando la función eval(), algo que (debido a la ubicuidad de JavaScript en casi cualquier navegador web) ha sido fundamental para que haya sido aceptado por parte de la comunidad de desarrolladores AJAX.
Una vez explicado esto lo que haremos será poner en modo programación y por medio del IDE de Arduino cargaremos el programa hacia el ESP el código que utilizaremos será el siguiente:
#include <ESP8266WiFi.h>
#include <WiFiClient.h>
#include <ESP8266HTTPClient.h>
const char* ssid = "SSID PASSWORD";
const char* password = "Password";
int x;
int led = 2;
void setup() {
Serial.begin(9600);
delay(4000); //Delay needed before calling the WiFi.begin
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) { //Check for the connection
delay(1000);
Serial.println("Connecting to WiFi..");
}
Serial.println("Connected to the WiFi network");
pinMode(led,OUTPUT);
}
void loop() {
int httpResponseCode;
if (Serial.available()>0){
//x = Serial.parseInt();
x = Serial.read();
Serial.write(x);
//Serial.read();
if(WiFi.status()== WL_CONNECTED){ //Check WiFi connection status
HTTPClient http;
http.begin("http://IP:8081/zeroconf/switch"); //Specify destination for HTTP request
http.addHeader("Content-Type", "application/json"); //Specify content-type header
if (x == 97){
httpResponseCode = http.POST("{\"deviceid\":\"DISPOSITIVO\",\"data\":{\"switch\":\"on\"}}"); //Send the actual POST request
digitalWrite(led,HIGH);
}
else if (x == 98) {
httpResponseCode = http.POST("{\"deviceid\":\"DISPOSITIVO\",\"data\":{\"switch\":\"off\"}}");
digitalWrite(led,LOW);
}
if(httpResponseCode>2){
String response = http.getString(); //Get the response to the request
Serial.println(httpResponseCode); //Print return code
Serial.println(response); //Print request answer
}else{
Serial.print("Error on sending POST: ");
Serial.println(httpResponseCode);
}
http.end(); //Free resources
}else{
Serial.println("Error in WiFi connection");
}
//delay(5000); //Send a request every 10 seconds
}
}En el programa los datos que debemos cambiar serán los de SSID Wifi y Password, además de cambiar el dato IP por la ip a la que esté conectada el Sonoff en el modo DIY. Tambien deberas cambiar en donde dice DISPOSITIVO y poner el nombre de tu dispositivo.
Nota: si no sabes cuál es la IP dispositivo puedes descargar alguna aplicación en tu celular para encontrar la IP del dispositivo y poder cambiarla
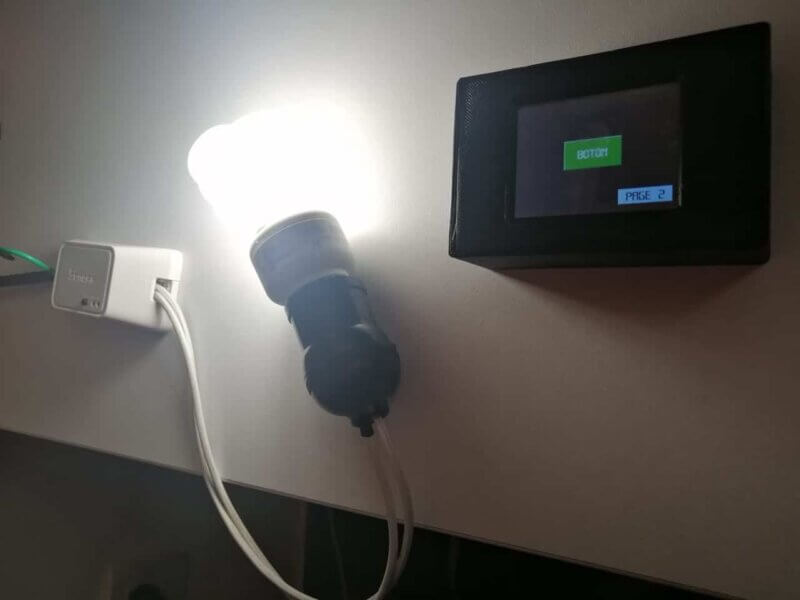
Una vez terminando y cargado el programa conectaremos la pantalla NEXTION hacia el esp por medio de su puerto serial. Que debemos recordar que los cables deben ir invertidos para así tener la comunicación correcta, esto significa que el Tx de la pantalla va al Rx y el Rx al Tx. También lo podemos alimentar ya sea con un regulador de voltaje para así tenerlo siempre activo, en este caso yo lo conecte una batería Lipo para tenerlo activo.



Si quieres ver como quedo el funcionamiento del Sonoff con la pantalla Nextion entra al siguiente enlace para ver el video de su funcionamiento:
Y si quieres obtener la carcasa para la pantalla nextion y que lo puedas proteger y se vea mejor puedes encontrar el STL en el siguiente link: https://nextion.tech/nextion-editor-ver-0-58/#_section
Para conseguir la parte inferior de la carcasa debes entrar al link siguiente ya que esta carcasa fue diseñada por nosotros para su uso con esta aplicación: https://grabcad.com/library/carcasa-nextion-1